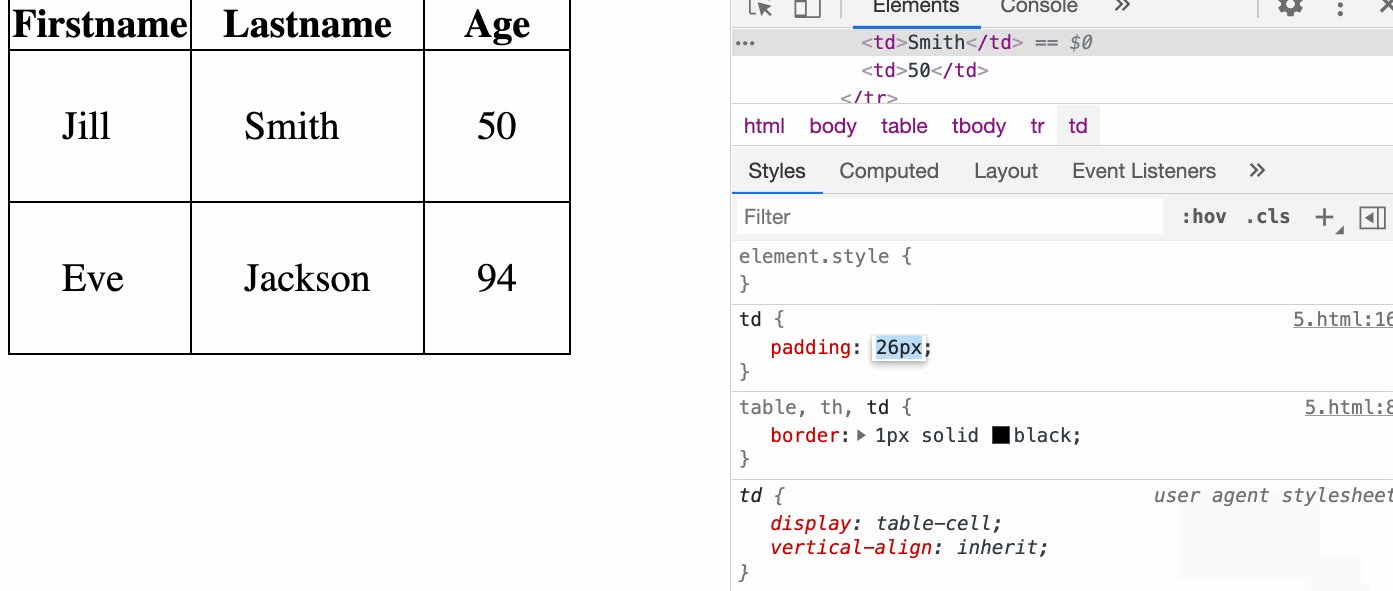
As you can see, the list-items in the first row have same height. But items in the second row have different heights. I want all items to have a uniform height. Is there any way to achieve this wi

Top 5 Most Popular CSS Questions All Time on Stack Overflow

Flexbox - Learn web development

Equal-Height Columns (CSS Grid, Flexbox, & Table Methods)

4 Methods For Creating Equal Height Columns In CSS - Vanseo Design

How the Bootstrap Grid Really Works, by Carol Skelly

Top 5 Most Popular CSS Questions All Time on Stack Overflow

pacovaldez/stackoverflow-questions · Datasets at Hugging Face

How To Combine Flexbox and CSS Grids for Efficient Layouts

Equal Columns With Flexbox: It's More Complicated Than You Might
html - Equal height rows in a flex container - Stack Overflow

html - Equal distribution of height across multiple Flex Columns

CSS] Make equal-height Bootstrap columns and vertically align

css - How to create 3 cards with the same height with Bootstrap

Varying Column Heights in Bootstrap, by Carol Skelly